Q. ブラウザの標準フォントを変更するには?
- 対象読者:
- 管理者・担当者向け
- 対象プラン:
- 労務管理人事・労務エッセンシャル¥0タレントマネジメントHRストラテジー
A. ご利用のOS・ブラウザに応じて、以下の方法で変更してください
各OS・ブラウザごとの標準フォントの設定方法を説明します。
SmartHRの画面上のフォント(書体)は、ご利用の環境での設定に従ったフォントが使用されます。
Macをご利用の場合
Google Chrome
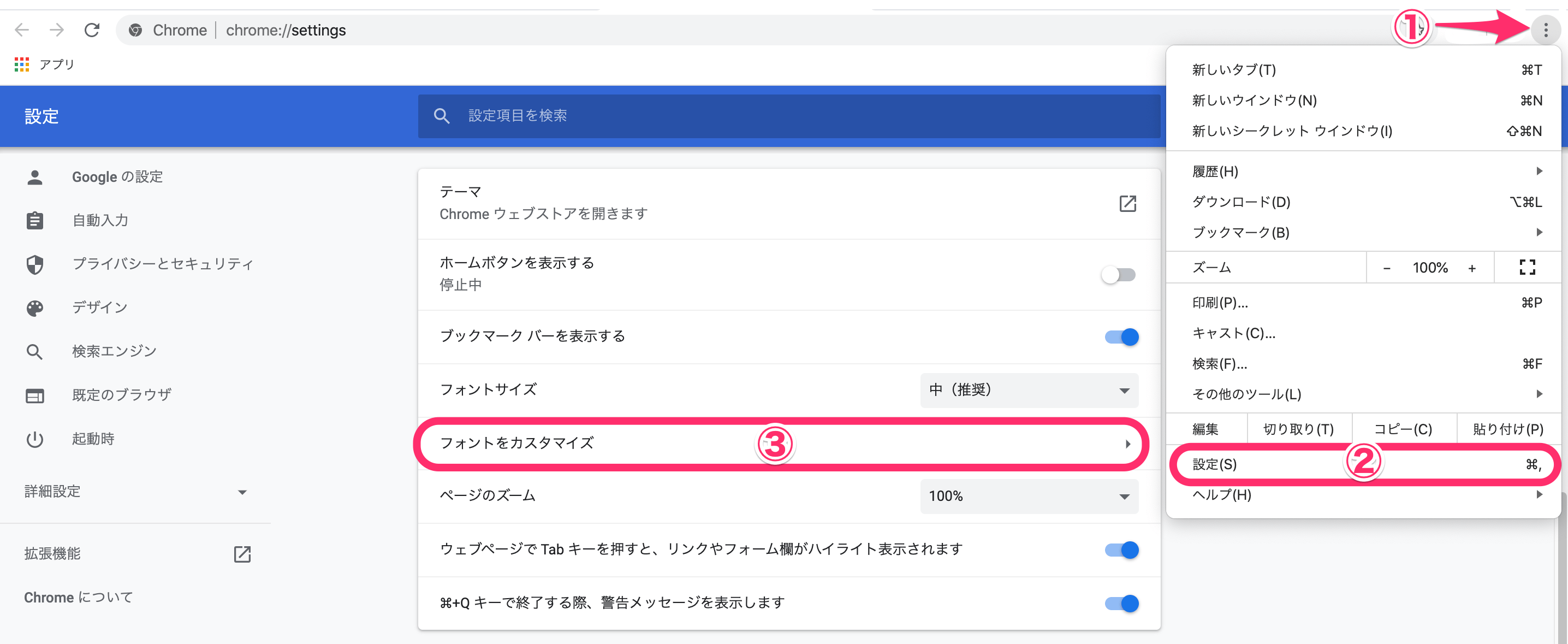
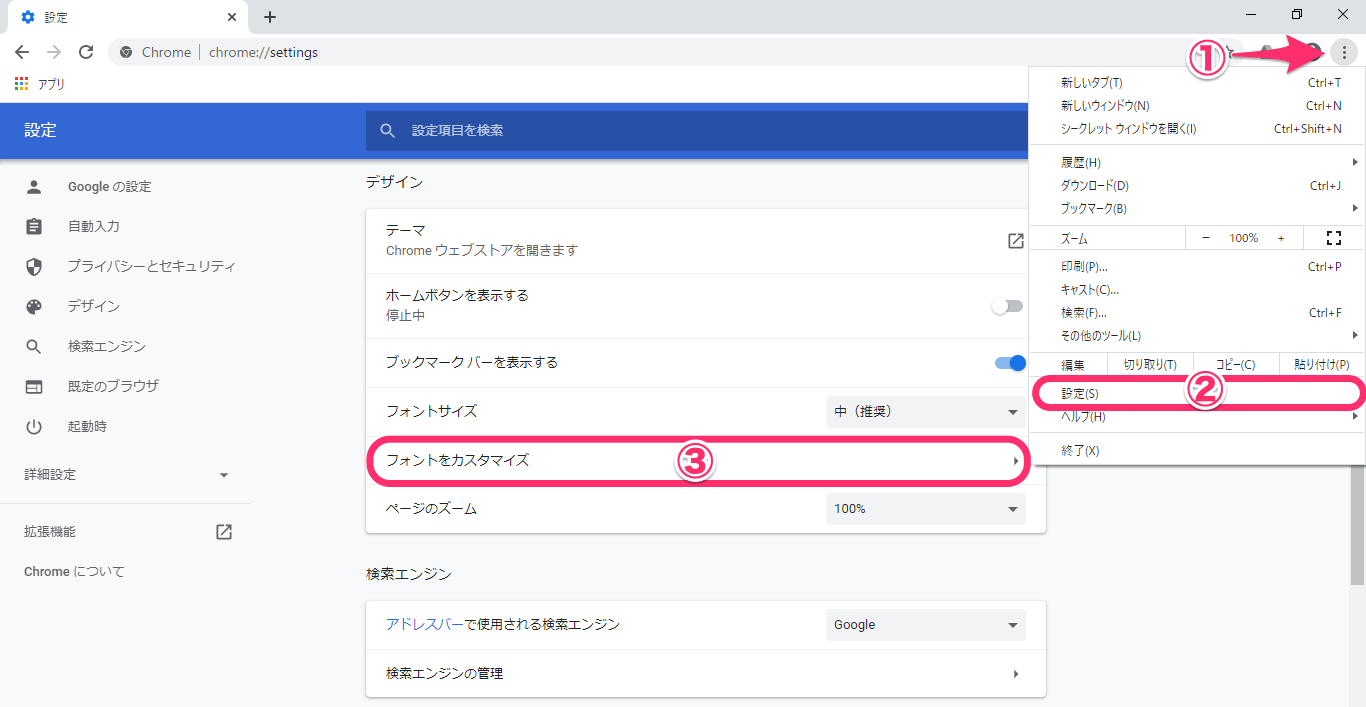
ブラウザの右上にあるメニューを押して、[設定]を開きます。
下にスクロールして[フォントをカスタマイズ]を押してください。
 画像を表示する
画像を表示する
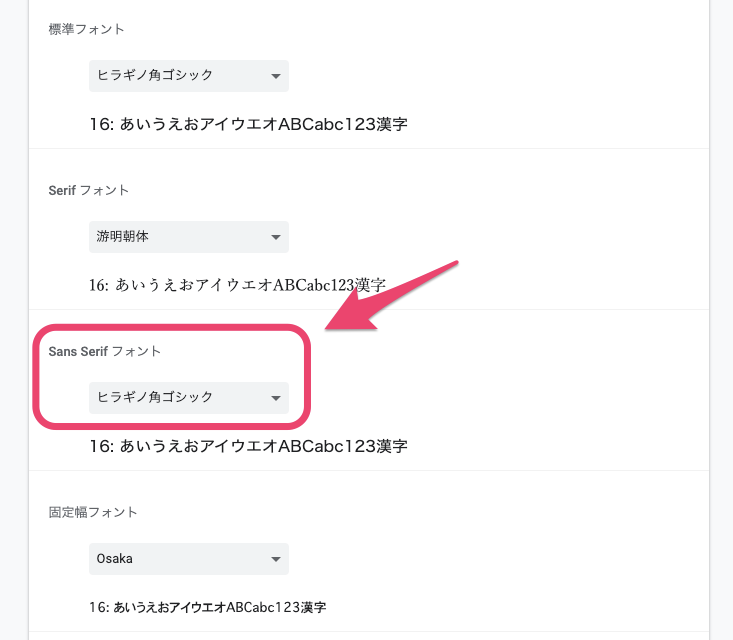
[SansSerifフォント]欄で、標準フォントを変更できます。
 画像を表示する
画像を表示する
Firefox
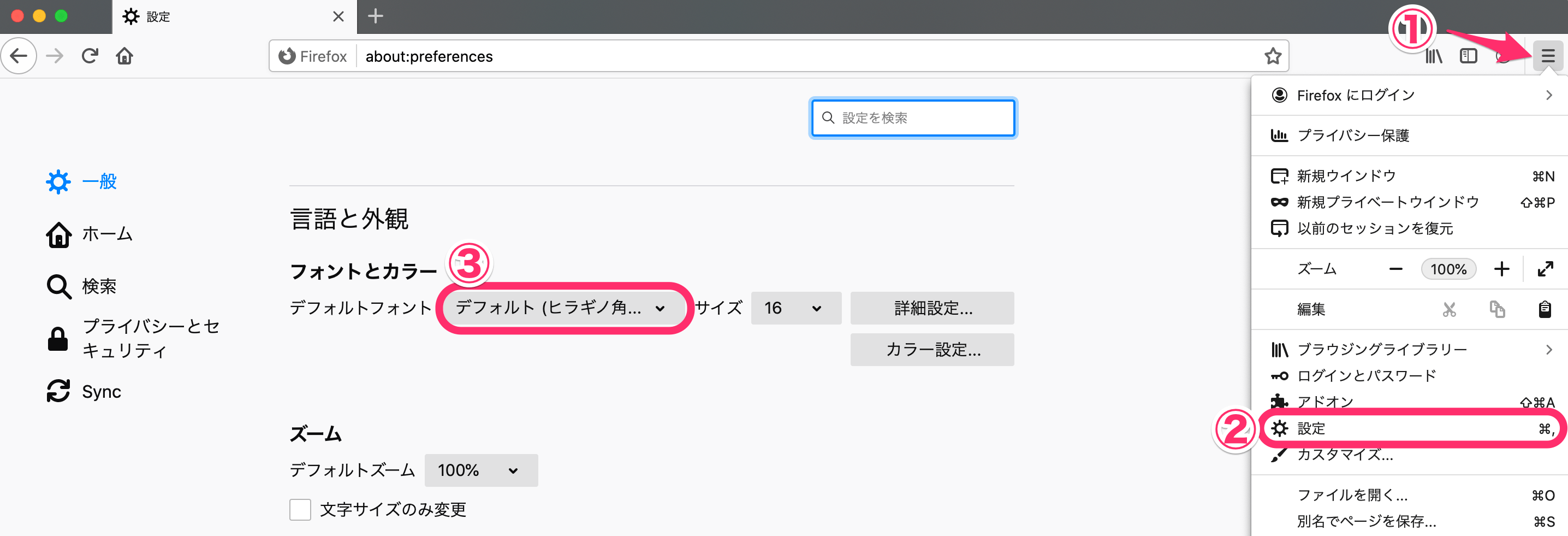
ブラウザの右上にあるメニューを押して、[設定]を開きます。
[フォントとカラー]にある[デフォルトフォント]欄で、標準フォントを変更できます。
 画像を表示する
画像を表示する
Safari
Safariでは、ブラウザの書体(フォント)設定は提供されていません。
Windowsをご利用の場合
Internet Explorer 11
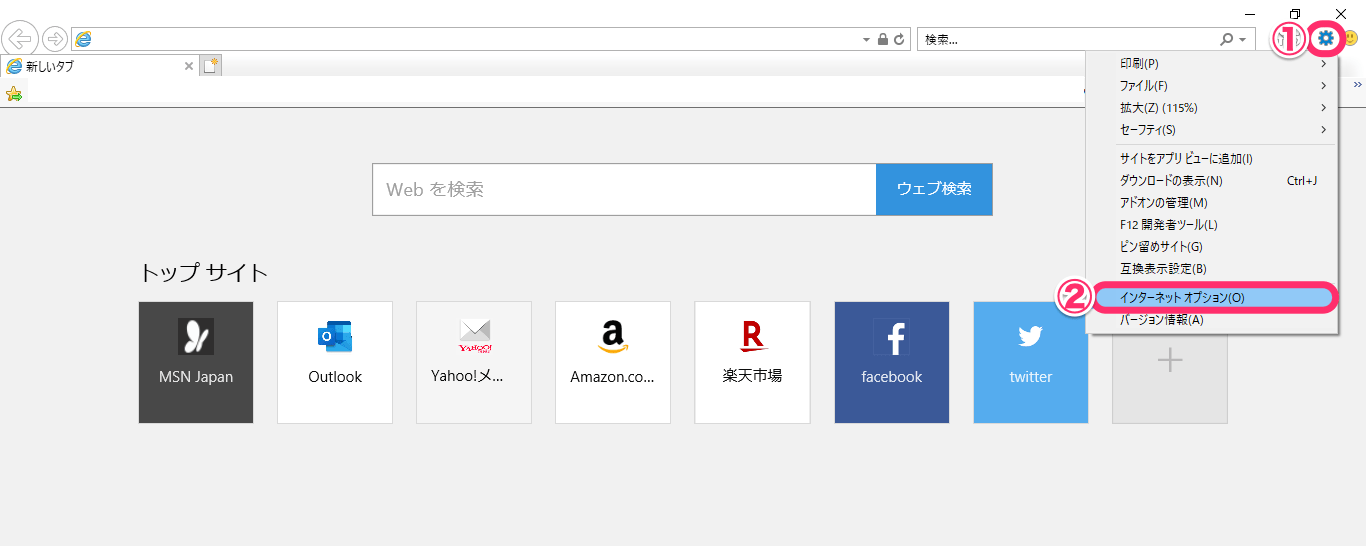
ブラウザの右上にある歯車アイコンを押して、[インターネットオプション]を開きます。
 画像を表示する
画像を表示する
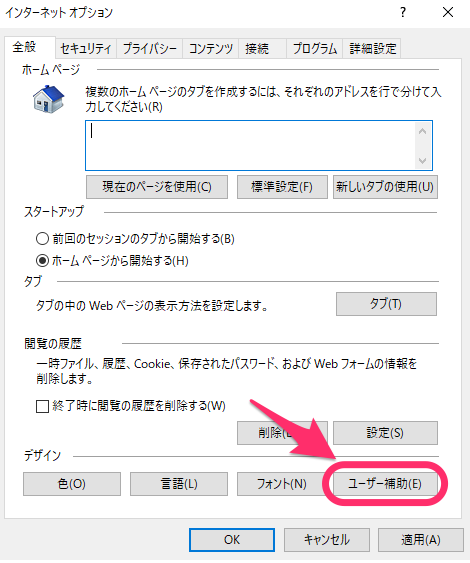
[インターネットオプション]>[全般]画面下部にある[ユーザー補助]を押すと、ユーザー補助の画面が開きます。
 画像を表示する
画像を表示する
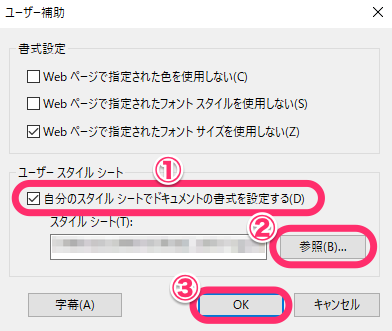
[ユーザー スタイルシート]にある[自分のスタイル シートでドキュメントの書式を設定する]にチェックを入れ、スタイルシートを選んで[OK]を押すと、標準フォントを変更できます。
 画像を表示する
画像を表示する
CSSの例
MS P明朝の部分に、指定したいフォント名を記載してください。
html body { font-family: "MS P明朝" !important; }
カンマ区切りで、複数フォントの指定もできます。
html body { font-family: '游ゴシック', YuGothic, 'ヒラギノ角ゴ Pro', 'Hiragino Kaku Gothic Pro', 'メイリオ', 'Meiryo', sans-serif !important; }
Google Chrome
ブラウザの右上にあるメニューを押して、[設定]を開きます。
下にスクロールして[フォントをカスタマイズ]を押してください。
 画像を表示する
画像を表示する
[SansSerifフォント]欄で、標準フォントを変更できます。
 画像を表示する
画像を表示する
Firefox
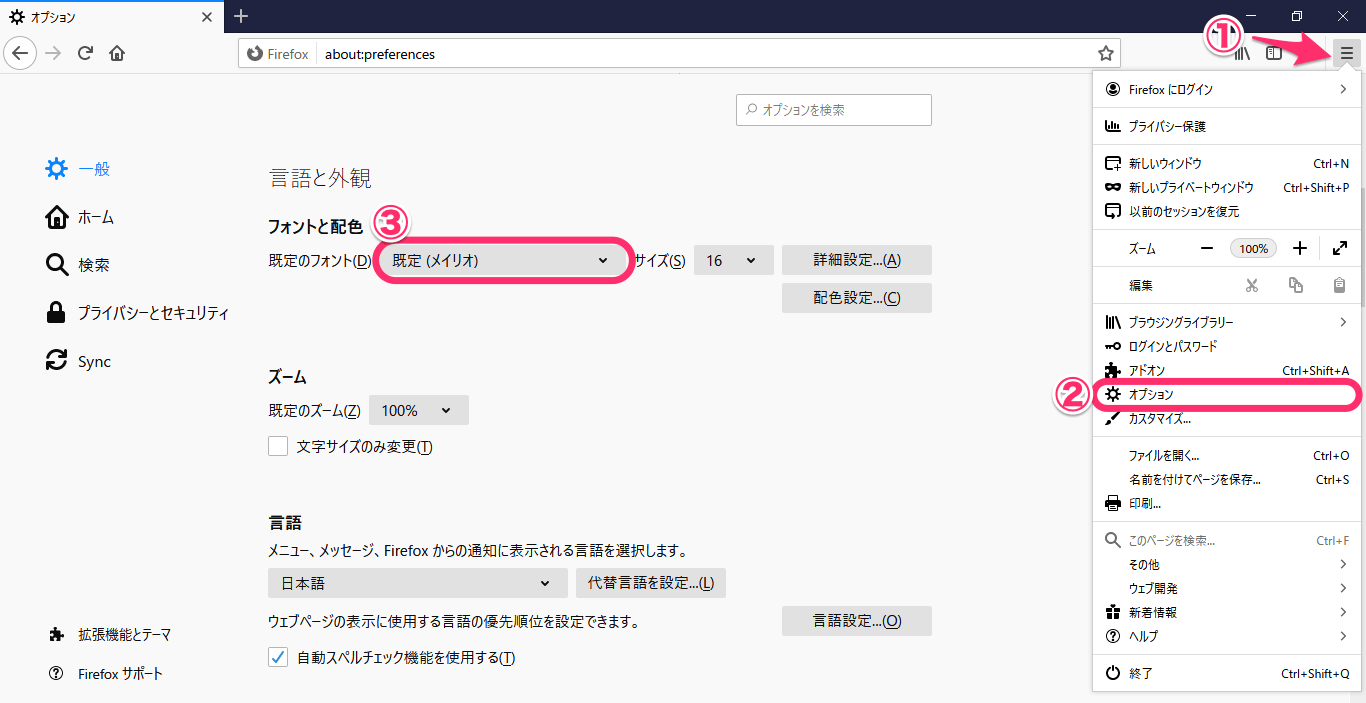
ブラウザの右上にあるメニューを押して、[オプション]を開きます。
[フォントと配色]にある[既定のフォント]欄で、標準フォントを変更できます。
 画像を表示する
画像を表示する
Microsoft Edge
Microsoft Edgeでは、ブラウザの書体(フォント)設定は提供されていません。
スマートフォンをご利用の場合
Android
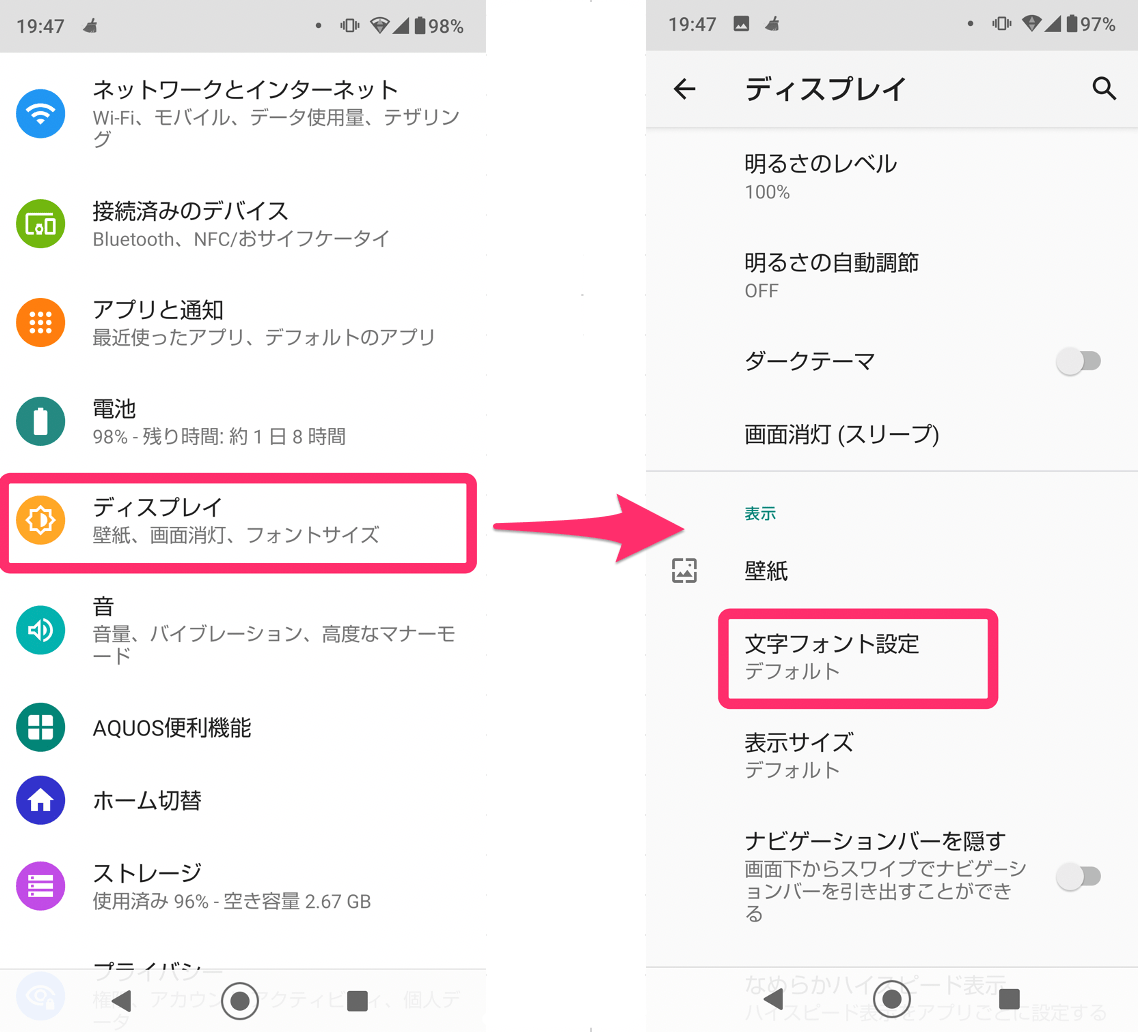
Androidの設定画面はさまざまなバリエーションがあるため、以下は一例として参照してください。
設定アプリを開いて、[ディスプレイ]を選択すると、[文字フォント設定]へ移動できます。
 画像を表示する
画像を表示する
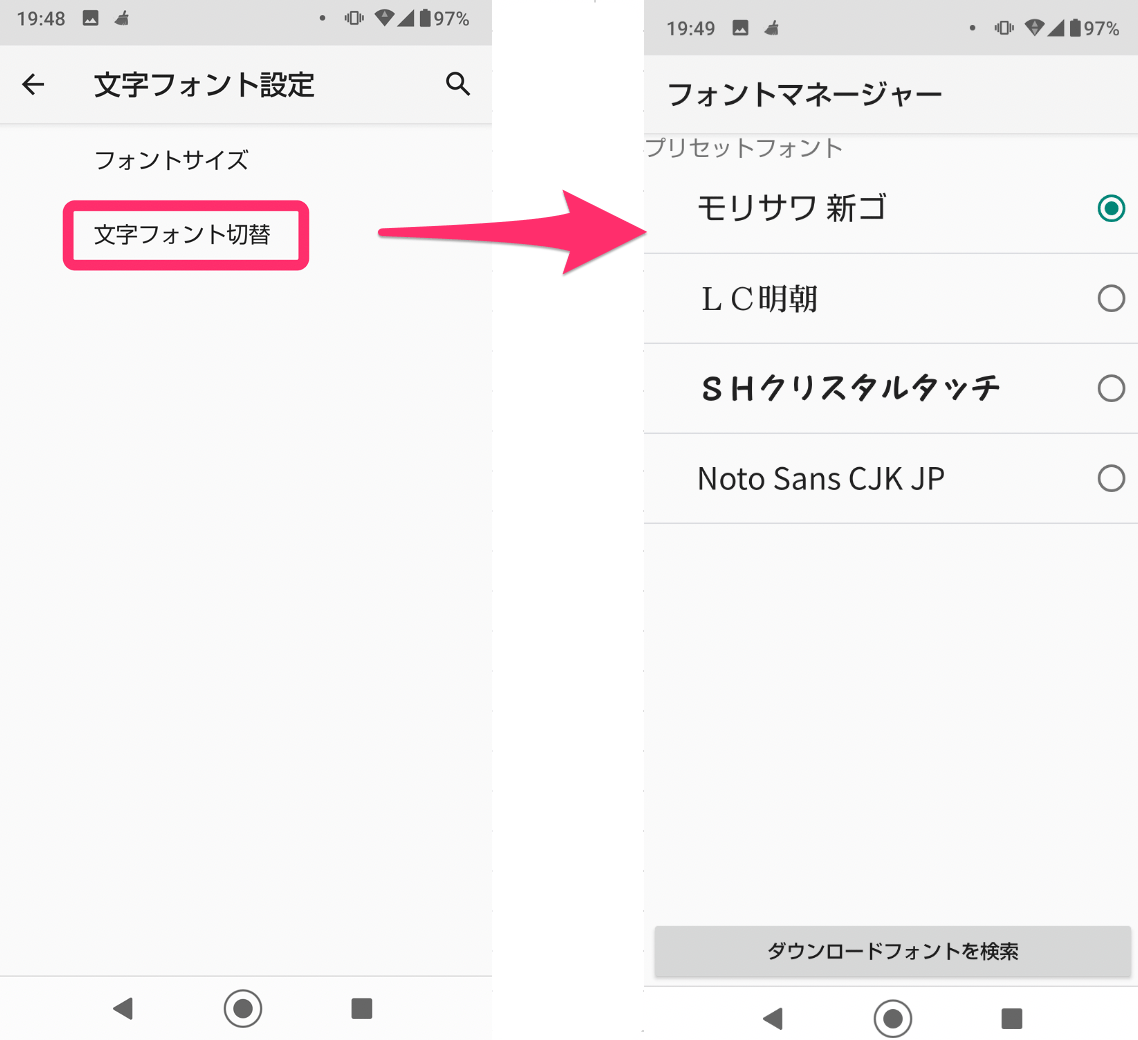
[文字フォント切替]画面に移動すると、フォントを選択して変更できます。
 画像を表示する
画像を表示する
iOS
iOSでは、書体(フォント)設定は提供されていません。