画像のレイアウト調整方法
- 対象読者:
- 管理者・担当者向け
- 対象プラン:
- 有料オプション
書類テンプレートに挿入した画像は、左揃えで配置されます。
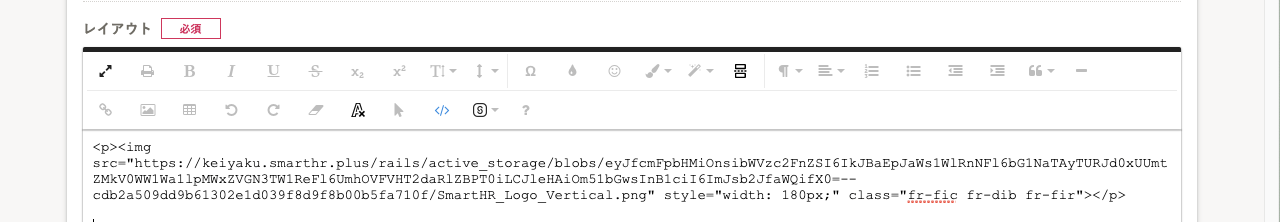
HTMLモードで画像の<img>タグを編集することで、レイアウトを調整できます。
 画像を表示する
画像を表示する
右揃えにする場合
<img>タグ内のstyle=に続けて、以下を追記してください。
"display: block; margin: auto; margin-right: 0;"
中央揃えにする場合
<img>タグ内のstyle=に続けて、以下を追記してください。
"display: block; margin: auto;"
このページは役に立ちましたか?