Trang này chưa được dịch.
表に複数のデータ項目を設定する
- Đối tượng độc giả:
- Quản trị viên
- Gói:
- Trả phíTalent ManagementHR Strategy
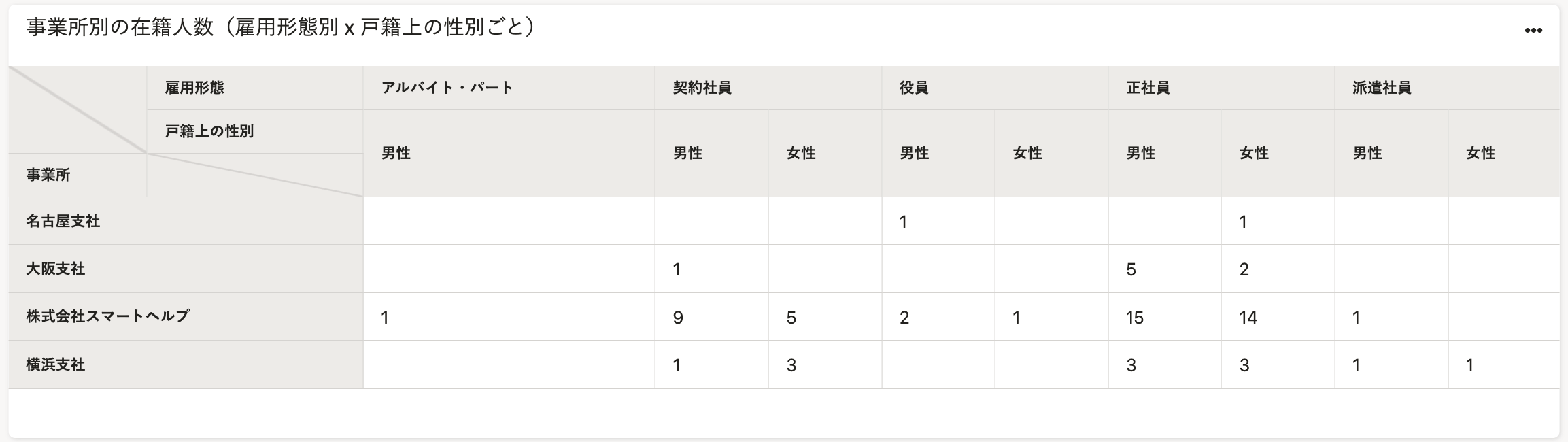
表(ストレートテーブル)に複数のデータ項目を設定する方法を説明します。
 画像を表示する
画像を表示する
ある数字を複数の切り口から確認したい場合に活用してください。
- 例:従業員の勤続年数を、事業所別かつ雇用形態別で確認したい
- 例:従業員の平均年齢を、部署別かつ戸籍上の性別ごとで確認したい
グラフの編集画面を開いた状態を準備して、操作をはじめてください。
Mục lục
注意事項
Cần đăng nhập để đọc trang Trang trợ giúp.
Hãy đăng nhập bằng tài khoản SmartHR.Đăng nhập
Hãy đăng nhập bằng tài khoản SmartHR.Đăng nhập